|
Images - in the form of pictures
(photographs, "paintings"), graphics (drawings and text) and mixtures
(e.g. a newspaperarticle containing text and pictures) are the life blood of
HTML documents. They should be inserted with the outmost clarity - and little
memory space |
 |
Where do images come from? There are
some typical sources |
|
 |
They were generated in a digital format - with a
graphic program (vector- or pixel based), with a digital camera, from an
electron microscope, or just downloaded from the net. |
|
 |
They exist as analog document - newspaper
articles, photographs, print-outs, paper copies. Then you must first convert
them to a digital format by running them through a scanner. |
 |
In any case, what you now have is an
image that is usually not ready to be incorporated in your HTML document. You
must now optimize it, and that often means doing three different things: |
|
 |
You must change the size if it is too large, i.e.
you must make it smaller without loss of
essentials which, after all are there. This also includes just taking parts of
the original. (The other case, making an image bigger, is rare and hopeless
because there is no way to produce resolution that is not there in the
original.) |
|
 |
You might improve its appearance - make it darker
or brighter, black-and-and.whitewhite instead of color (again, the other way
around is not possible), enhance the contrast and so on. |
|
 |
You might add something. Some lettering, or an
insert from another picture - you may even want to make a composite consisting
of several images with some additional lettering and graphics. |
 |
This is not only not easy, but there
is not a single unique way of doing it - it is, after all, a matter of taste if
you like pictures to be a bit bright or rather darkish. There are, however,
some tricks and some good advice which we will now explore |
 |
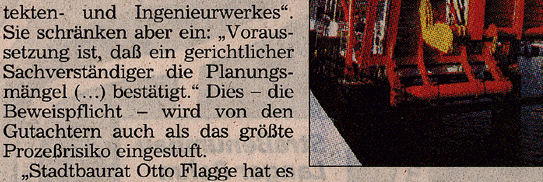
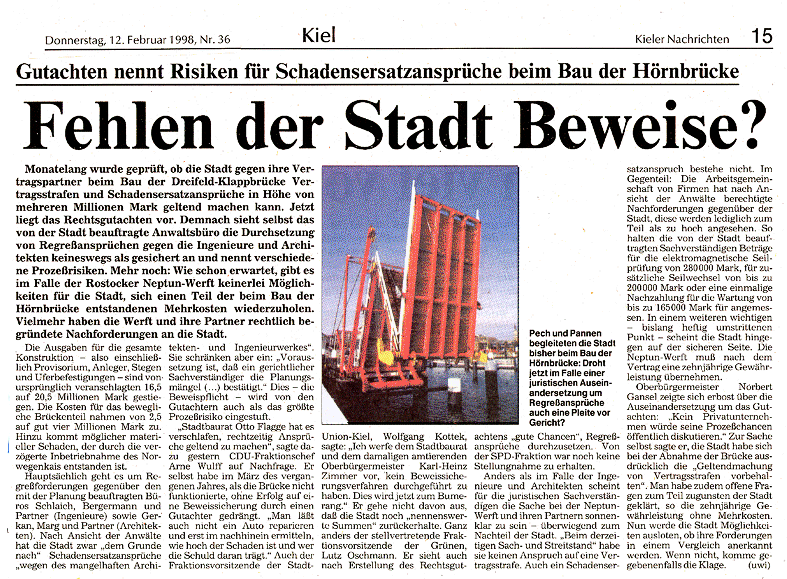
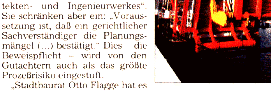
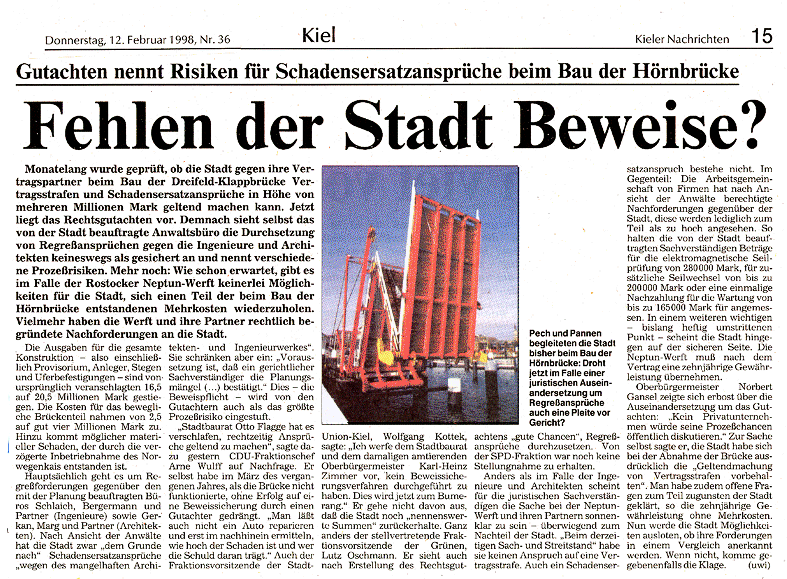
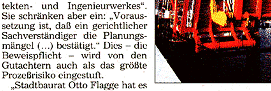
The following image shows part of a
typical scan from a newspaper |
| |
|
 |
|
 |
There is text and a color picture (in newspaper
quality), and you can see (faintly) what is written on the backside. What you
can do quickly produced this |
|
|
 |
|
 |
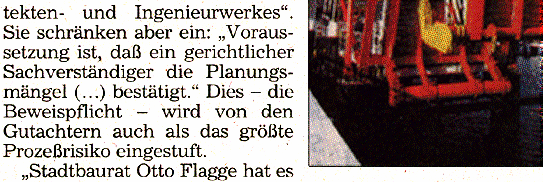
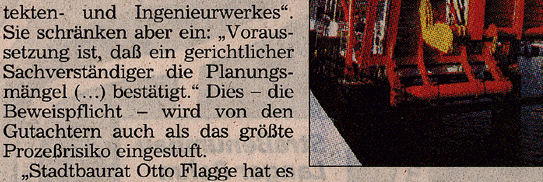
Certainly better, but not extremely good - and
the whole thing would be far too large. Well, the best you can do quickly looks
like this |
|
|
 |
|
|
|
 |
Now lets go step by step. And you really should do this!. Load the image
(which you find under "text_bild_scan_org.gif in the file
"foell/tif_vorlagen" in amatstud (disc K)) into Paint Shop Pro |
|
 |
First select parts of it (Select the desired part
with the "Auswahl" frame, go to "Edit",
"Einfügen", "Neues Bild"). Do not forget to store this
selection and do not overwrite this stored image by what you are doing
next. |
|
 |
Now use the basic menu for processing images,
found under "Farben", "Justieren" and look for
"Highlights - Mitteltöne,...". Try what happens if you change
the setting from a basic 100% - 50% - 0% to other values. (Hint: Go drastically
down at "Highlights" and up somewhat at "Schatten". |
 |
What is better: First clearing up the
image, and than reducing its size, or the other way around. |
|
 |
Well - try it. Here is what you get (always with
identical settings) |
|
|
 |
|
 |
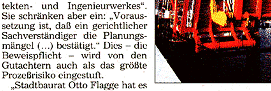
Cleared first, then reduced |
|
|
|
|
|
 |
|
 |
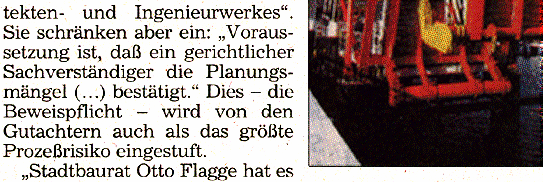
Reduced first, than cleared |
|
|
|
 |
While the result is unambiguous,
there remains some doubt: Maybe, with different settings, the second way would
be better than the first? |
|
 |
Who knows! Still, if you think about it, the size
reduction always reduces information by averaging what is found in four pixels.
If there is a lot of garbage in the four pixels, the average will be noisier,
too, and clearing the image should be somewhat harder. So don't worry - always
first process you original and then reduce the size. |
 |
So accept as a general rule: |
|
 |
Always do the operation that
reduces the information content of an image last! |
|
 |
Changing contrast etc. does not reduce the
information content, it just changes it. Reducing the size, or storing it in a
.gif, .jpg, and so on format, does! |