| The TIF (Tagged Image Format) or BMP (bit map) formats are simple: Everything will be stored to the fullest amount. | ||||
| Every pixel is stored with the full information for brightness and 16 million colors | ||||
| It needs lots of memory space, is thus perfectly unsuitable for HTML, and cannot be incorporated directly | ||||
| It is, however, the format of choice to store your originals. You then optimize a copy of the original and store it in a compressed HTML compatible format. | ||||
The JPEG Format
| The JPEG format compresses the image data by using a discrete cosine transformation algorithm (similar to Fourier transforms etc.). | ||||
| The compression algorithm is rather good; it also keeps the maximum color information (i.e. a palette of 16.7 million colors). Most of the graphic programs offer the possibility of choosing the compression factor. | ||||
| With Paint Shop Pro you can choose the compression factor by activating the options in the "save as" ("Speichern als") menu. | ||||
| A high compression factor leads to small file with a very low quality and vice versa: A low compression factor will lead to a larger file with a very high quality. Just have a look at the examples in the link or at the test picture below. | ||||
| The JPEG format is a common format to present scanned photos or pictures with very fine color gradients in the www. JPEG offers no opportunity to declare a transparent background. | ||||
The GIF format
| The GIF format was developed by CompuServe especially for on-line use. GIF compresses the size of an image by reducing the palette to 256 colors. This reduces the bit size of an image to 1/10 to 1/30 compared to a regular BMP file without noticeable losses. The GIF format offers several options for including the image into a web page: | ||||
| Transparent background: One of the at most 256 colors of the image can be declared to be "transparent"; it will then be substituted by the background color of the page. | ||||
| Interlaced presentation: The image will be presented successively (layer by layer) while each layer shows more details | ||||
| Animations: Several GIF images can be connected to an animation; i.e. a short "comic strip". | ||||
| GIFs are best used for buttons, cliparts and other images with only a few colors or color shades, and particularly for drawings or texts presented as image, but not for high resolution photos. | ||||
The PNG format
| The PNG format (portable network graphics) combines the advantages of the JPEG and the GIF formats: | ||||
| Compression without noticeable losses | ||||
| 16.7 million colors | ||||
| Transparent background and interlacing | ||||
| However, it does not allow to chose the compression factor | ||||
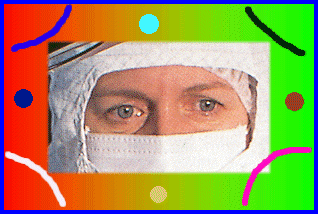
| Here is an example for the different ways of strong an image. It contains a photography, hard lines, many colors, and a continuous color transition. In the original TIF format it needs 152 kB | |||||
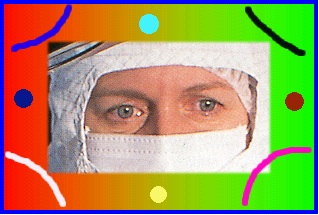
| Note that JPEG needs the least amount of storage space, but has problems with hard lines on a clear background. The photography, however, still looks pretty good even at high compression. | |||||
| You can see the differences more pronounced if you compare the images by exporting them to Paint Shop Pro and enlarging them. | |||||
| JPEG format with
compression factor 1 ("Original") Storage Size is 58 kB. |
JPEG format with compression factor 25 Storage Size is 15 kB. |
|||

|
 |
|||
| JPEG format with
compression factor 50 Storage Size is 10 kB. |
JPEG format with compression factor 75 Storage Size is 7 kB. |
|||
 |
 |
|||
| GIF format. Storage Size is 43 kB | PNG format. Storage Size is 79 kB | |||
 |

|
|||
 |
 |